核取方塊(Checkbox)適用於多備選案答案且多正確答案選取的場合, 如同複選的選擇題, 例如興趣、嗜好…等。
1. 在「分割」編輯模式下, 將游標置於「性別」選擇的最後方, 按下Shift+Enter鍵進行斷行。
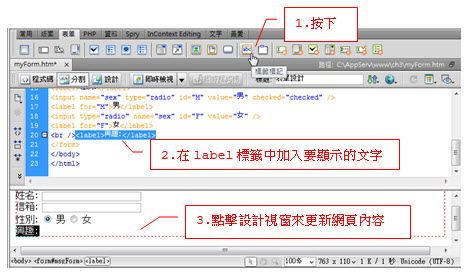
2. 按下工具列上的標籤工具按鈕, 此時原始碼視窗中將會自動加入label標籤。
3. 在設計視窗中, 將游標置於表單範圍內的「興趣:」後方, 按下工具列上的河取方塊工具按鈕來加入「運動」的核取方塊。
4. 在屬性對話框中對「運動」核取方塊進行屬性設定。
5. 選取Love1的選項按鈕, 在屬性面板中設定其屬性。
重複步驟3-5, 分別加入ID為Love2、Love3的核取方塊「歌唱」與「閱讀」。
在程式碼編輯視窗中, 將Love1、Love2、Love3核取方塊的name屬性皆更改為Love[], 以便將這3個核取方塊歸為同一群組。
訂閱:
張貼留言 (Atom)
-
版權宣告 【數位書香網站】之所有著作、視聽內容及資料以及網站畫面資料之安排,其著作權、專利權、商標、營業秘密及其他智慧財產權,均為【昱得資訊工作室】之合法權利人所有,除事先經【昱得資訊工作室】或其權利人之合法授權,任何人皆不得擅...
-
網頁物件:document,document物件我們之前已經用過了喔!還記得我們要將資料輸出到網頁上時,使用了write()方法,這個write()方法就是屬於document物件的! 其實,document物件是指:顯示於瀏覽器視窗中的網頁文件,舉凡與網頁相關的設定項目,都是...
-
[陣列] 什麼叫陣列(Array)?陣列就是一個集合變數, 陣列就如變數一般, 可用來儲存資料, 一般的變數只能存放一筆資料, 而陣列則可以存放多筆資料, 簡言之, 陣列就一群資料型態相同的變數集合。 陣列是一群變數的集合, 不妨將陣列想像成一間旅館, 旅館內會有很多房...
-
[驗證Email格式] 希望使用者留下聯絡的電子信箱, 卻擔心使用者填寫了錯誤格式的郵件地址, 別擔心, 「Spry驗證文字欄位」也具由電子信箱、身分證字號…等具有特定格式的資料驗證功能。 1. 點選「信箱」文字欄位, 然後按下工具列【Spry】頁籤中的「Spry驗證文...
-
【數位書香網站】之所有著作、視聽內容及資料以及網站畫面資料之安排,其著作權、專利權、商標、營業秘密及其他智慧財產權,均為【昱得資訊工作室】之合法權利人所有,除事先經【昱得資訊工作室】或其權利人之合法授權,任何人皆不得擅自以任何形式複製、改作、編輯、散布、傳輸或其他目的加以使用,否...
-
算數運算 在我們JavaScript中的算數運算可分為下列5種。 運算元 說明 + 加法,例如document.write(2+3),網頁輸出答案5 - 減法,例如:document.write(3-2),網頁輸出答案1 * ...
-
若要這麼做 請按 從頭開始簡報 F5 從目前的投影片開始簡報 Shift+F5 顯示 簡報者檢視畫面 Alt+F5 或 Alt+S,B 在簡報中,以查看快速鍵的清單,請按下 F1。使用方向鍵在 說明投影片放映 對話方...









沒有留言:
張貼留言