2.按下面板最下方的附加樣式表按鈕, 在「附加外部樣式檔」對話框中進行外部CSS樣式檔的連結設定。
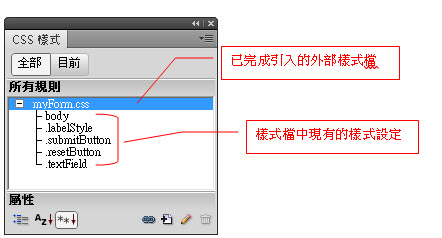
3. 引入外部樣式檔後, 在「CSS樣式」面板中點選「全部」頁籤, 展開myForm.css項目, 即可見到外部樣式檔中現有的樣式設定規則。
<<為表單欄位加入CSS樣式設定>>
當CSS樣式檔引入後, body 標籤的樣式會立即被套用。body樣式的CSS原始碼如下:
/*套用於網頁的樣式*/
body {
background-image:url(../img/21.jpg); /*加入背景底圖*/
margin-top:50px; /*設定上邊界*/
margin-left:50px; /*設定左邊界*/
}
接著為表單中的標籤套用CSS樣式, 以「姓名:」標籤為例, 套用的方式如下:
1. 將游標插入點移入標籤文字中, 然後按下設計視窗下方標記列裡的
/*設定網頁中標籤文字的樣式*/
.labelStyle {
font-weight:bold; /*粗體文字*/
font-size:14px; /*文字大小*/
color:#666; /*文字顏色*/
}
textField樣式的CSS原始碼如下:
最後, 請分別為送出、重設按鈕加上submitButton、resetButton樣式:
/*設定文字欄位的樣式*/
.textField {
background-color:#FCF; /*背景顏色*/
color:#F06; /*文字顏色*/
}
submitButton、resetButton樣式的CSS原始碼如下:
/*設定送出按鈕的樣式*/
.submitButton {
background-color:#00F; /*按鈕顏色*/
color:#FFF; /*按鈕文字顏色*/
border-style:dotted; /*外框線樣式*/
border-width:thin; /*框線寬度*/
}
/*設定重設按鈕的樣式*/
.resetButton {
background-color:#F00; /*按鈕顏色*/
color:#FFF; /*按鈕文字顏色*/
border-style:inset; /*外框線樣式*/
border-width:thin; /*框線寬度*/
}
完成CSS設定後的網頁cssForm.htm檔案內容如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>表單設計</title> <link href="../style/myForm.css" rel="stylesheet" type="text/css" /> </head> <body> <form id="msgForm" name="msgForm" method="post" action="msgAct.php"> <label for="aName" class="labelStyle">姓名:</label> <input name="aName" type="text" class="textField" id="aName" /> <br /> <label for="Email" class="labelStyle">信箱:</label> <input name="Email" type="text" class="textField" id="Email" /><br /> <label class="labelStyle">性別:</label> <input name="sex" type="radio" id="M" value="男" checked="checked" /> <label for="M">男</label> <input type="radio" name="sex" id="F" value="女" /> <label for="F">女</label> <br /><label class="labelStyle">興趣:</label> <input name="Love[]" type="checkbox" id="Love1" value="運動" /> <label for="Love1">運動</label> <input name="Love[]" type="checkbox" id="Love2" value="歌唱" /> <label for="Love2">歌唱</label> <input name="Love[]" type="checkbox" id="Love3" value="閱讀" /> <label for="Love3">閱讀</label> <br /> <label for="blood" class="labelStyle">血型:</label> <select name="blood" id="blood"> <option>A</option> <option>B</option> <option>AB</option> <option selected="selected">0</option> </select> <br /> <label for="msg" class="labelStyle">留言:</label> <textarea name="msg" cols="45" rows="5" class="textField" id="msg"></textarea> <br /> <input name="button" type="submit" class="submitButton" id="button" value="送出" /> <input name="button2" type="reset" class="resetButton" id="button2" value="重設" /> </form> </body> </html>











沒有留言:
張貼留言